
Hoy en día, un sitio web es mucho más que una simple presencia en línea: es el escaparate de tu negocio, la primera impresión que muchos clientes potenciales tendrán de tu marca. Un sitio web atractivo y funcional no solo genera confianza, sino que también puede aumentar tus ventas, mejorar tu reputación y fortalecer tu relación con los clientes. ¿Estás listo para destacar? Sigue leyendo para descubrir los 5 pasos esenciales para crear un sitio web que combine estilo y funcionalidad.
Paso 1: Defina su propósito y objetivos
Antes de comenzar a diseñar o estructurar su sitio web, es fundamental responder estas preguntas clave:
- ¿Cuál es el objetivo principal de su sitio web? Puede ser vender productos, ofrecer servicios, compartir información o crear una comunidad.
- ¿Cuáles son sus objetivos a corto y largo plazo? Por ejemplo, es posible que desee generar un 50 % más de clientes potenciales el próximo año o aumentar el tráfico orgánico en un 20 %.
Definir estos objetivos le ayudará a tomar decisiones coherentes durante todo el proceso. También es importante identificar a su público objetivo. Comprender quién visitará su sitio y qué esperan encontrar le permitirá personalizar su experiencia.
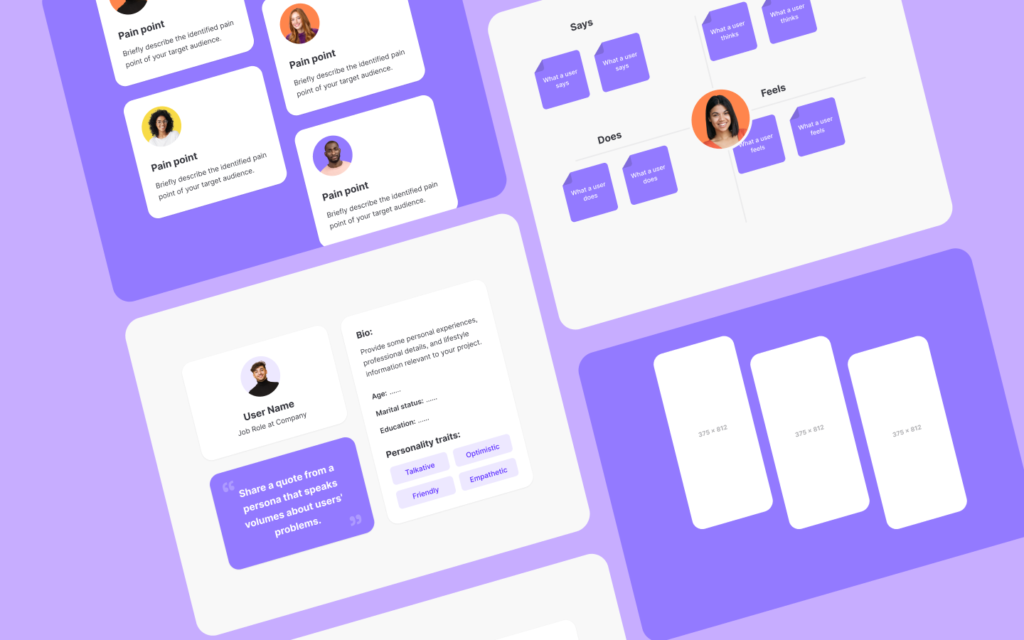
Pro tip: Crea un mapa de usuarios. Este documento te ayudará a visualizar cómo interactuará tu audiencia con cada parte del sitio.
Paso 2: Diseña para tu audiencia
El diseño web no solo se trata de estética, sino también de funcionalidad. La experiencia del usuario (UX) y la interfaz de usuario (UI) son esenciales para mantener la atención de los visitantes. ¡Aquí te contamos cómo hacerlo!
- Conozca a su audiencia: identifique los intereses y necesidades de sus usuarios para diseñar un sitio que realmente les atraiga.
- Estructura intuitiva: organice el contenido en secciones claras y utilice un menú de fácil navegación. Los visitantes deberían encontrar lo que buscan con solo unos clics.
- Diseño responsivo: asegúrate de que tu sitio se vea y funcione bien tanto en computadoras de escritorio como en dispositivos móviles. Hoy en día, más del 50 % del tráfico web proviene de dispositivos móviles.
- Estilo visual: utilice una paleta de colores coherente con su marca, fuentes legibles y elementos visuales atractivos.
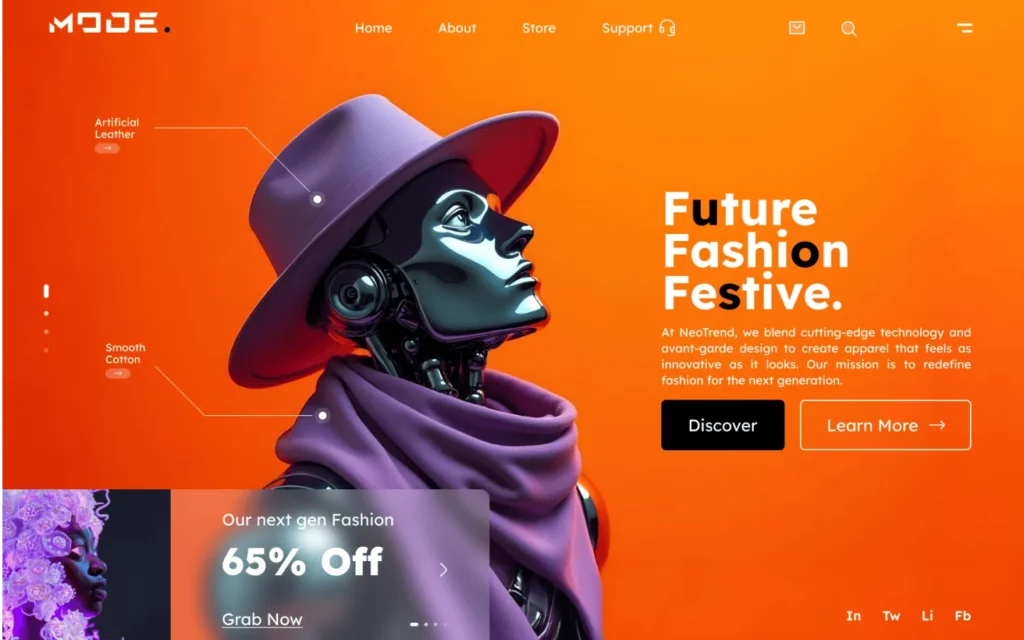
Ejemplo práctico Si tienes un negocio de moda, podrías utilizar un diseño minimalista con imágenes de alta calidad y un enfoque en la estética para resaltar tus productos.
Paso 3: Garantizar la velocidad y el rendimiento
Un sitio web que tarda más de 3 segundos en cargarse puede perder hasta un 40% de usuarios. Por eso la velocidad y el rendimiento son fundamentales.
Cómo mejorar el rendimiento:
- Optimizar imágenes: utilice herramientas como TinyPNG para reducir el tamaño de las imágenes sin perder calidad.
- Minimizar código: Minificar archivos CSS, HTML y JavaScript.
- Habilitar el almacenamiento en caché: esto permite que las páginas se carguen más rápido para los visitantes que regresan.
- Elija un alojamiento confiable: un proveedor de alojamiento de calidad es esencial para garantizar tiempos de carga rápidos y estabilidad.
Dato importante: Google prioriza los sitios web rápidos en sus resultados de búsqueda, lo que también impacta positivamente en su SEO.
Paso 4: Optimizar para SEO desde el principio
Un diseño atractivo y una gran funcionalidad no sirven de nada si los usuarios no pueden encontrarte. El SEO (Search Engine Optimization) es esencial para atraer tráfico orgánico a tu sitio web.
Estrategias clave de SEO:
- Palabras clave: Identifique y utilice términos relevantes como “crear un sitio web”, “diseño web atractivo” y “funcionalidad web” en todo su contenido.
- Estructura clara: utilice encabezados jerárquicos (H1, H2, H3) para organizar el contenido de una manera que sea comprensible para los usuarios y los motores de búsqueda.
- Enlaces internos: Crea una red de enlaces entre tus páginas para facilitar la navegación y mejorar el SEO.
- Contenido de calidad: publique artículos únicos y valiosos que respondan las preguntas de su audiencia.
No lo olvides:Un sitio responsivo y rápido también es un factor clave para mejorar tu SEO.
Paso 5: Integrar herramientas útiles
Una vez que su sitio esté activo, necesitará datos para analizar su rendimiento y mejorarlo continuamente. Estas son algunas herramientas imprescindibles:
- Google Analytics: proporciona datos detallados sobre el tráfico, el comportamiento del usuario y las conversiones.
- Google Search Console: le ayuda a comprender cómo los motores de búsqueda ven su sitio y a solucionar problemas técnicos.
- Plugins de SEO: si utilizas plataformas como WordPress, herramientas como Yoast SEO te ayudarán a optimizar tu contenido.
Ejemplo práctico Utilice Google Analytics para identificar las páginas más visitadas y optimizarlas para aumentar la conversión.
Conclusión
Crear un sitio web atractivo y funcional puede parecer un desafío, pero con una planificación adecuada y estos 5 pasos, estará en camino al éxito. Recuerde que un buen sitio no solo es visualmente atractivo, sino también rápido, funcional y optimizado para SEO.
¡No esperes más! Si necesitas ayuda personalizada para crear el sitio web ideal para tu negocio, consulta nuestros servicios. Estaremos encantados de ayudarle a destacar en el mundo digital.